Coding
PHP Files
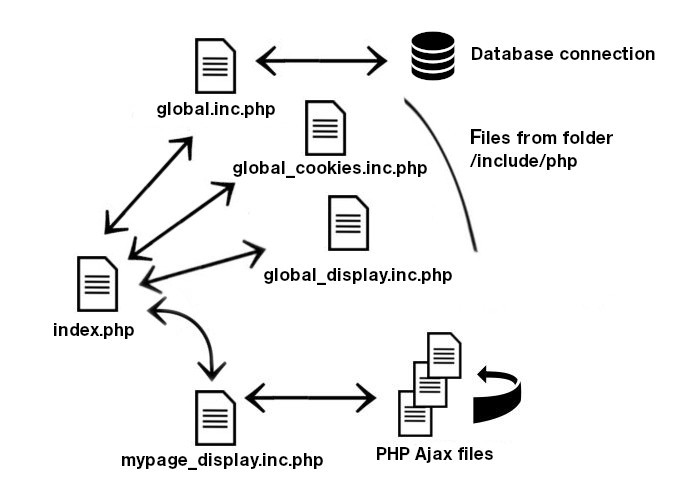
Global structure of PHP files:

- index.php: The php file excecuted on page opening. Requires and includes are located in this file.
- global.inc.php: A require to execute this files to create user session and connect to database. This files contains generic functions called on multiple parts of phpRegister.
- global_cookies.inc.php: A require to execute this files which manage user cookies like user language preferences. This file may not be mandatory in some ajax calls which don't need user language preferences.
- global_display.inc.php: An include is enough, file containing main display functions for navbar, footer, etc...This file should not be needed in PHP ajax calls.
- mypage_display.inc.php: Display functions of your page
- ajax files: If needed, ajax files which should be in folders ajax.
There are others global PHP files like global_images.inc.php for images manipulations or emails/global_email.inc.php to send emails. Include or require these PHP global files only if needed for performance reasons.
To start a new page or a new Ajax php file, first define the constant _PATHROOT.
This constant define how many subdirectories before the root directory. Example: define(_PATHROOT, '../'); for the file index.php in the directory login.
The constant _PATHROOT is needed in global functions, example in the function get_cssFiles($files) from the file global.inc.php:
Multilingual pages
To use the function lg(), the languages variabes must be initialized with the function init_langVars() called in index.php files or in Ajax files.
Arguments of the function init_langVars():
- $pages: An array containing the pages needed
- $targetLangs: By default, we get the variables in the language of the current, plus the Default language when a variable is not translated. But you can force getting the variable in another language.
- $name: Name of the variable
- $page: One of the page passed as an argument in the function init_langVars()
- $clickIds: Ids of the variables are clickable when as an Administrator you "Show translate Ids" to modify the content of a page on the fly.
- $lang: By default the variable will be displayed in the lang of the current user. Force another lang with this argument.
And to display a variable from another page, specify it in the lg function.
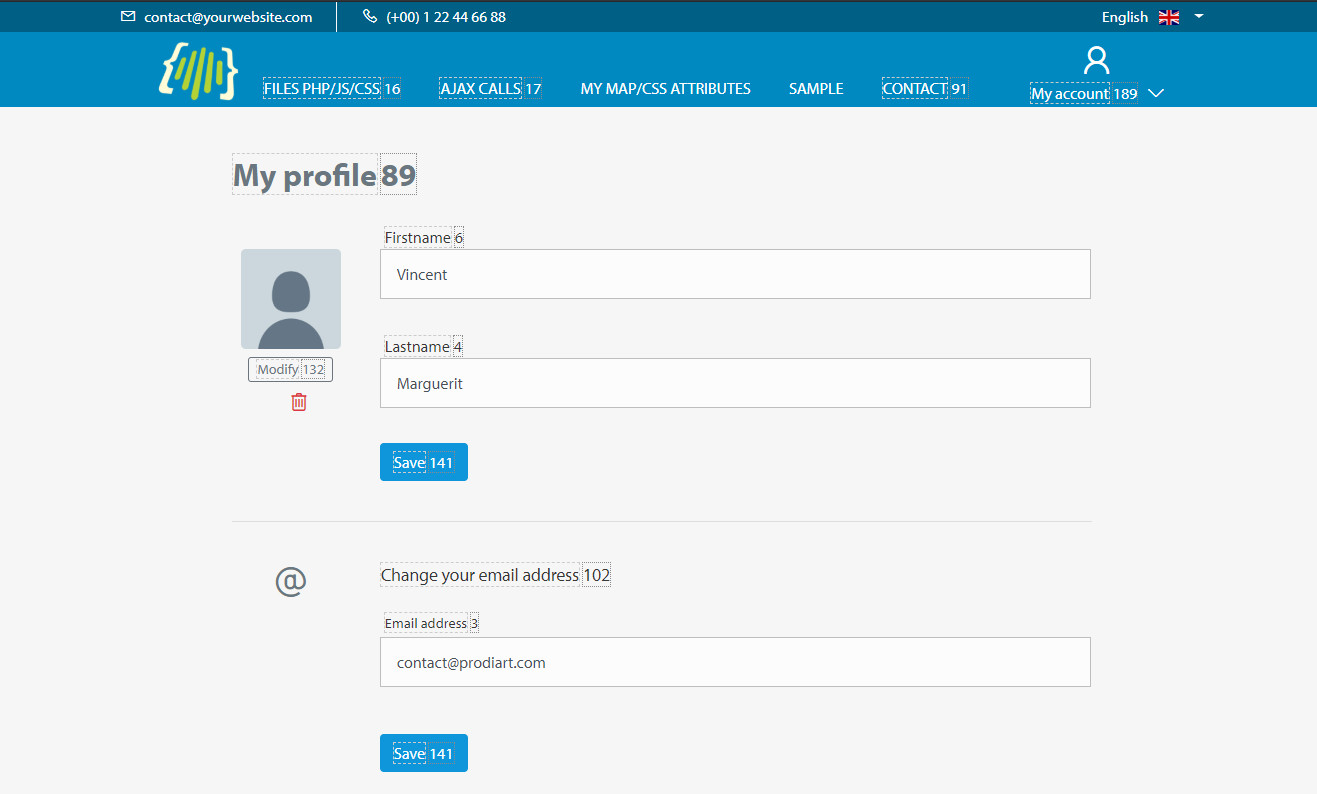
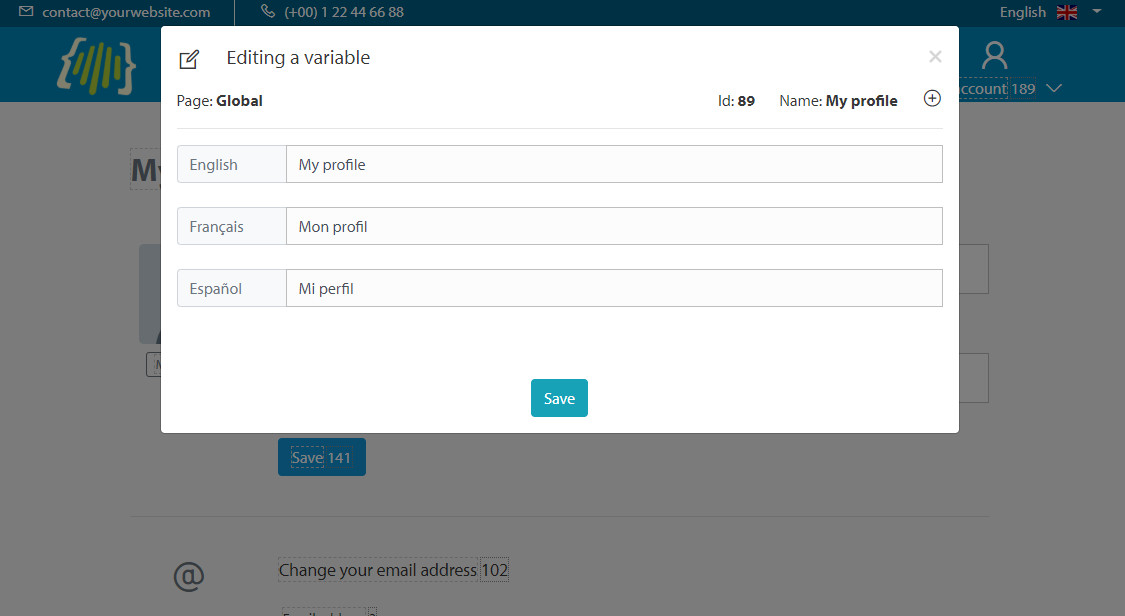
With Admin translations rights, click on "Show Translate Ids" to display variables IDs of the current page to modify them on the fly. Then click on an variable ID to modify the translations:


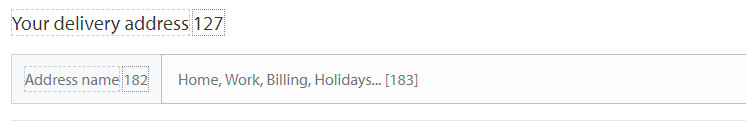
You might need not to display these IDs because the element is not clickable (IE a input placeholder) or for emails not to send the javascript event onclick="openTranslate(89);":
In this example, the ID 183 is not clickable but displayed in square brackets. Variables can be searched by IDs in Administration section.

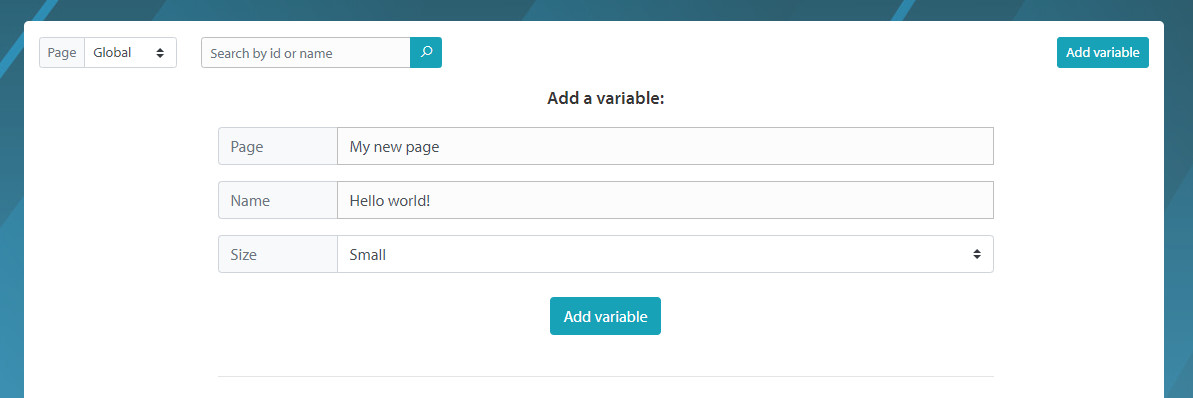
Translations variables can be created from the Administration dashboard. To create a new page, just specify its name on variable creation:

CSS Files
Your CSS Files
Including CSS files in the DOM is done by calling the function get_cssFiles in index.php files.
To include in the DOM your CSS files, they must be in folder /include/css/. To include a CSS file in your DOM, add its name without the last dash containing its version number and its extension in the argument of the PHP function get_cssFiles() which must be an array. The return value must go in the variable $cssFiles.
Files will be analysed to include automaticly the most recent version, example by including in the DOM in addition to the navbar and main CSS files the test file:
Result in the DOM:
If you modify your CSS files, then update the version number of your file to include in the DOM your last updates.
Plugins CSS Files
Plugins CSS files can be inserted in the DOM from your local server or from an external CDN. CSS local files of plugins must be in the folder /include/plugins/css/.
To include a plugin CSS file in your DOM, add its filename in the PHP array variable $cssPlugins which must be an array, example by including in the DOM 2 plugins CSS files, one from local server and the second one from a CDN:
Result in the DOM:
Attributes for Plugins CSS
You can specify attributes and values to these attributes when you initialize the array variable $cssPlugins. Example with the plugin //unpkg.com/leaflet@1.3.1/dist/leaflet.css having the attribute integrity with a value and the attribute crossorigin without any value:
Result in the DOM:
JavaScript Files
Your JavaScript Files
Your JS files to include in the DOM must be in folder /include/js/. To include a JS file in your DOM, add its name without the last dash containing its version number and its extension in the argument of the PHP function get_jsFiles() which must be an array. The return value must go in the variable $jsFiles.
Files will be analysed to include automaticly the most recent version, example by including in the DOM in addition to the global JS file the test file:
Result in the DOM:
If you modify your JS file, then update the version number of your file to include in the DOM your last updates.
Plugins JavaScript Files
Plugins JS files can be inserted in the DOM from your local server or from an external CDN. Plugins JS local files must be in the folder /include/plugins/js/.
To include a plugin JS file in your DOM, add its filename in the PHP array variable $jsPlugins which must be an array, example by including in the DOM 2 plugins JS files, one from local server and the second one from a CDN:
Plugins JS files from CDN must start only with // and not with http or https, it will automatically select the https version.
Result in the DOM:
Attributes for Plugins JavaScript
You can specify attributes when you initialize $jsPlugins. Example with the plugin //unpkg.com/leaflet@1.3.1/dist/leaflet.js having the attribute integrity with a value and the attribute crossorigin without any value:
Result in the DOM:
Javascript through PHP variables
Infos
You might need or prefer to integrate your JavaScript directly in the DOM. In this way, your changes in your JavaScript code are directly taken into account, without having to change the version number of an .js file to avoid browser cache problems.
phpRegister uses 4 PHP global variables in which the JavaScript is inserted, and the content of these variables is displayed at the end of the DOM in the function show_end():
$jsDocumentReady
The content of the PHP global variable $jsWindowLoaded will be inserted at the end of the DOM in the Javascript event $(document).ready(function() {...}) and will be executed when all the elements of the page excluding the images are loaded, example:
$jsWindowLoaded
The content of the PHP global variable $jsWindowLoaded will be inserted at the end of the DOM in the Javascript event $(window).load(function() {...}) and will be executed when all elements of the page is loaded, example:
$jsScripts
The content of the PHP global variable $jsScripts will be inserted in the tags <script></script>.
$jsWindowResize
The content of the PHP global variable $jsWindowResize will be inserted at the end of the DOM in the Javascript event $(window).resize(function(){...} and will be executed on browser window resize, example:
